Kendinizi sosyal medyanın dayanılmaz hafifliğine kaptırıp, bir Facebook hayran sayfasıaçtıktan sonra, yayınlarınızı bu sayfada takipçilerinizle buluşturmak için paylaşmaya başladığınızda, normalde paylaşımlarınızda bir resim ve yazınızdan kısa bir alıntı bulunması gerekir, ama bu durum bazen tam tersi olabiliyor, paylaşımlarınızda resim ve yazılarınızdan kısa bir alıntı bulunmayabiliyor.
Böyle bir durumla karşılaştığınızda yapmanız gereken blog’unuzu sosyal medyanın devine tanıtmak. Blog’unuzu Facebook’a sevdirmek ve düzenli olarak ön belleğe alması için sizin de yapabileceğiniz bir kaç şey bulunuyor.
1.Paylaşımlarda resim görünmesiFacebook paylaşımlarınızda ve favori bloglarım gibi gadgetlarda resim görünmüyorsa bunun muhtemel sebebi yayınlarınızda kullandığınız resimleri “web adresi” şeklinde eklemenizdir.
Buna bir örnek verelim bu yazıda kullandığım ilk görseli bilgisayarımdan yüklemek yerineFlickr’a yüklüyorum ve postamı yayınlıyorum.
 Sonuç yazımı Facebook sayfamızda paylaştığımızdaresim görünmüyor, diğer yayınlarda kullandığım görselleri bilgisayarımdan yüklediğim için sorunsuz olarak resimler görüntüleniyor.
Sonuç yazımı Facebook sayfamızda paylaştığımızdaresim görünmüyor, diğer yayınlarda kullandığım görselleri bilgisayarımdan yüklediğim için sorunsuz olarak resimler görüntüleniyor.
Paylaşımlarınızda sadece resim görüntülenmemesi gibi bir sorunla karşılaşıyorsanız, yazılarınızda kullandığınız ilk görseli mutlaka bilgisayarınızdan yüklemeyin.
2.Yanlış resim paylaşımını engelleyin
Bazen Facebook paylaşımlarınızda yazılarınızla ilgisiz bir resim veya avatar paylaşıldığına denk gelmiş olabilirsiniz, bunun çözümü içinde aşağıdaki kodu şablonunuza ekleyebilirsiniz.

Sırası ile Kumanda Paneli ➜ Tasarım ➜ HTML’yi Düzenle yolunu takip ederek blog’umuzun kodlarının açık halde bulunduğu modüle ulaşıyoruz.
Yapacağımız işlemlere başlamadan önce “Tam şablon yükle” yazan bağlantıya tıklayarak şablonunuzu yedeklemenizde fayda var. Daha sonra yapacağınız her hangi bir hata sonrası şablonunuzu geri yükleyerek yapmış olduğunuz tüm değişiklikleri kolayca geri alabilirsiniz.
Şablonunuzu yedekledikten sonra, bilgisayarınızın klavyesinde bulunan ctrl + f tuşuna aynı anda basarak açılan arama formunda aşağıdaki kodu aratın.
</head>
bulduğunuz bu kodun hemen üstüne gelecek şekilde aşağıdaki kodları ekleyin.
<b:if cond='data:blog.postImageThumbnailUrl'> <meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/> <b:else/> <meta content='http://2.bp.blogspot.com/-erTXCq61ULM/TmHYAQBZ0GI/AAAAAAAACCs/6cBX54Dn6Gs/s72-c/default.png' property='og:image'/> </b:if>
Yukarıdaki kod paylaşımlarınızda ilk görselin küçük bir versiyonunu paylaşmanızı sağlar, eğer siz paylaşımlarınızda hiç bir görsel yoksa url kısmına kendi istediğiniz bir görselin linkini yazarsanız onu paylaşacaktır.
3.Facebook’un blog’unuzu önbelleğe almasına yardımcı olun.
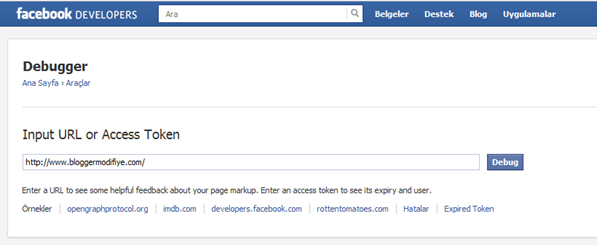
Başlık olarak ne yazacağımı bulamadım fakat buradan Facebook hesabınızla giriş yaptıktan sonra, blog’unuzun linkini yazarak, Facebook’un blog’unuzu ön belleğe alması için güncelleyebilirsiniz.
Bonus++ Yukarıdaki işlemleri uyguladığınız halde sorun çözülmüyorsa, şunları da deneyebilirsiniz.
Yazılarınızı blogger yazı editörü ile yazıyorsanız bunun yerine WindowsLiveWriterkullanabilirsiniz, blogger’ın yazı editörü yayınlarda çok fazla kod kullandığı için sorun çıkarabiliyor.
Javascript kodlarınızı kontrol edin yanlışlıkla önlerine yazacağınız bir karakter hata vermesine sebep olabilir.